從零打造跨平台 App|Flutter 跨平台程式開發實務,全方位實戰攻略!
Flutter 跨平台程式開發實務
課程時數60hr
開課日期2026/03/04(三)
上課時間19:00 ~ 22:00
優惠價
NT$19,440
NT$43,200
年末學習最划算❗ 2025感謝祭✨全站9折▸
菜鳥救星線上真人課程簡介
為什麼要學?
你是否曾想過,只寫一次程式就能同時推出 Android 和 iOS App?

課程目標

學習完後,你能獲得……
✅建立跨平台 Flutter 開發環境,並能實際操作模擬器與實機測試
✅熟悉 Dart 語法與 Flutter 專案架構
✅能使用 Provider 與 Riverpod 進行狀態管理
✅串接 Firebase 實作帳號認證與資料儲存
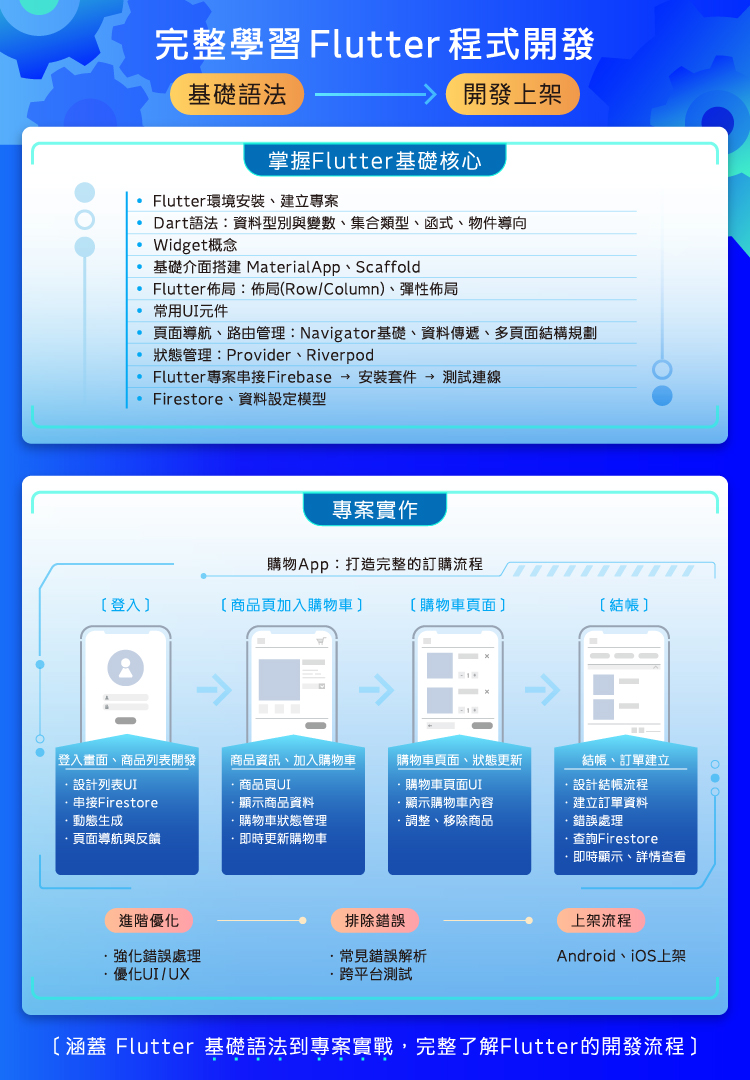
✅完成購物 App 的開發,含登入、商品列表、購物車與訂單管理
✅理解除錯技巧與 App 發佈流程,可上架應用至 App Store 與 Google Play
課程大綱
學習目標: 認識 Flutter 優勢、安裝 SDK、配置工具、運行首個應用、熟悉熱重載
- 單元1:Flutter 概念與優勢
- 單元2:開發環境安裝
- 單元3:模擬器與實機測試
- 單元4:建立首個 Flutter 專案
- 單元5:基本開發流程
學習目標:掌握 Dart 語法、資料型別、運算子與流程控制、集合操作
- 單元1:語法與結構
- 單元2:資料型別與變數
- 單元3:運算子與控制流程
- 單元4:集合類型簡介
學習目標:定義函式、類別與物件、繼承與多型、非同步 Future/async
- 單元1:函式與作用域
- 單元2:物件導向概念
- 單元3:繼承與多型
- 單元4:非同步程式基礎
學習目標:理解專案結構、Widget 分類、Stateful 生命週期、基礎介面搭建
- 單元1:Flutter 專案架構
- 單元2:Widget 基礎概念
- 單元3:Stateful Widget Lifecycle
- 單元4:常用基礎 Widget
- 單元5:MaterialApp 與 Scaffold
學習目標:學習佈局 (Row/Column)、彈性佈局、ListView、常用元件 (按鈕/輸入)、商品列表實作
- 單元1:佈局(Layout)
- 單元2:彈性佈局
- 單元3:清單與滾動
- 單元4:常用 UI 元件
- 單元5:圖片與Icon資源
學習目標:處理 TextField、表單驗證、登入/註冊 UI、操作回饋
- 單元1:文字輸入與控制
- 單元2:表單與驗證
- 單元3:登入/註冊表單 UI
- 單元4:操作回饋
學習目標:使用 Navigator、資料傳遞、命名路由、頁面結構規劃
- 單元1:Navigator 基礎
- 單元2:傳遞與回傳資料
- 單元3:命名路由
- 單元4:多頁面應用結構
學習目標:狀態管理基礎- Provider
- 單元1:了解為什麼需要狀態管理
- 單元2:學會在 Flutter 中使用 Provider
- 單元3:熟悉常見狀態管理情境(例如購物車)及如何監聽狀態變化
學習目標:狀態管理基礎 - Riverpod
- 單元1:理解 Riverpod 與 Provider 的異同點
- 單元2:熟悉 Riverpod 的核心概念
- 單元3:能在實際專案中選擇合適的 Riverpod 用法並進行基本的專案實作
學習目標:認識 Firebase後端服務,創建專案進行初始化測試,完善認證 UI&Firebase Auth 實作
- 單元1:Firebase 後端即服務 (BaaS) 概念
- 單元2:Firebase 專案建立
- 單元3:Flutter 專案串接 Firebase
- 單元4:安裝 Firebase 套件
- 單元5:測試 Firebase 連線
- 單元6:介面完善
- 單元7:串接 Firebase Authenticatio
- 單元8:帳戶驗證與錯誤處理
- 單元9:維持登入狀態
學習目標:理解 Firestore、設計資料模型、CRUD 操作、安全規則
- 單元1:Firestore 基礎概念
- 單元2:應用資料模型規劃
- 單元3:Firestore 資料讀寫
- 單元4:安全規則簡介
學習目標:設計列表 UI、串接 Firestore、動態生成、導航與反饋
- 單元1:登入畫面UI建構
- 單元2:商品列表 UI 構建
- 單元3:串接 Firestore 資料
- 單元4:商品項目內容
- 單元5:狀態反饋處理
- 單元6:導航至詳細頁
學習目標:製作詳細頁、顯示商品資料、購物車狀態管理、即時更新
- 單元1:商品詳細頁 UI
- 單元2:取得商品詳細資料
- 單元3:購物車狀態管理
- 單元4:加入購物車功能
- 單元5:即時反映購物車變化
學習目標:開發購物車 UI、調整與移除商品、狀態同步、空狀態處理
- 單元1:購物車頁面 UI
- 單元2:顯示購物車內容
- 單元3:調整商品數量
- 單元4:移除商品
- 單元5:頁面導航
學習目標:設計結帳流程、生成訂單、清空購物車、錯誤處理
- 單元1:結帳流程設計
- 單元2:建立訂單資料
- 單元3:清空購物車
- 單元4:錯誤與例外處理
學習目標:製作訂單頁、查詢 Firestore、即時顯示、詳情查看
- 單元1:訂單紀錄頁面
- 單元2:查詢使用者訂單
- 單元3:顯示訂單列表
- 單元4:訂單詳細查看
- 單元5:狀態反饋
學習目標:強化錯誤處理、優化 UI/UX、載入回饋、平台調適
- 單元1:強化錯誤處理
- 單元2:UI/UX 提升
- 單元3:載入與操作回饋
- 單元4:平台風格調適
- 單元5:基礎動畫增強
學習目標:掌握除錯工具、解決常見錯誤、多平台測試、認識自動化測試
- 單元1:除錯技巧
- 單元2:常見錯誤解析
- 單元3:跨平台測試
- 單元4:自動化測試簡介
學習目標:準備發佈、Android 打包、iOS 流程、商店上架、測試發佈版
- 單元1:發佈前準備
- 單元2:Android 應用簽名與打包
- 單元3:iOS 應用打包
- 單元4:App 上架流程
- 單元5:測試與發佈策略
學習目標:回顧知識、展示專案、接受反饋、解答疑惑、規劃進階學習
- 單元1:知識脈絡回顧
- 單元2:學員專案展示
- 單元3:講師講評與反饋
- 單元4:問答與討論
- 單元5:延伸學習建議
誰適合學

課程優勢/課程亮點
🔥 完整涵蓋 Flutter 基礎語法到專案實戰,學完即具備就業實力。
🔥 專案導向學習,從 UI 設計到後端串接全面實作。
🔥 同步介紹 Provider 與 Riverpod 狀態管理框架。
🔥 教你串接 Firebase,讓 App 真正動起來!。
🔥 附帶部署教學,協助你完成 App 上架的最後一步。
關於講師
黃琮堯/Derrick

Q&A
需自備桌機、筆記型電腦、麥克風 (課堂上需跟老師討論)
每堂線上直播課程,課後隔天18:00後,均可以在雲端教室直接查看影片,可於線上一年內無限重複觀看,不用擔心漏掉任何一個細節。且經大部份使用者回饋,在下次課程開始前,重新複習上次課程內容,學習效果會更好喔。
*依專案不同,觀看期限可能有所調整,菜鳥救星保留修改權益之權利。
*依專案不同,觀看期限可能有所調整,菜鳥救星保留修改權益之權利。
每堂線上直播課程,課後隔天18:00後,均可以在雲端教室直接查看影片,可於線上一年內無限重複觀看,不用擔心漏掉任何一個細節。且經大部份使用者回饋,在下次課程開始前,重新複習上次課程內容,學習效果會更好喔。
*依專案不同,觀看期限可能有所調整,菜鳥救星保留修改權益之權利。
*依專案不同,觀看期限可能有所調整,菜鳥救星保留修改權益之權利。
歡迎至常見問答頁面查詢,或是加入line帳號:@lccedu,與我們聯絡喔!
注意事項
- 收到款項後,若不克參加申請退費,請參閱退費規則。
- 本課程結合講師職場實務經驗傳授,習者請反覆演練運用,並配合上課作業實作。
- 課程執行單位保留調整課程內容、日程與講師之權利。
課程留言板
優惠價
NT$19,440
 Figma新手指南|UI/UX設計思維
Figma新手指南|UI/UX設計思維 輔仁大學-人工智慧基礎概論
輔仁大學-人工智慧基礎概論


