UI+UX直播實戰,一起用Figma打造你的第一個手機App!
菜鳥救星線上真人課程簡介
我應該要學Figma嗎?
App Store有將近200萬個App,軟體好壞高下立判,UI(User Interface)使用者介面設計價格水漲船高。Figma為UI設計的新興工具,近年更有許多大型企業導入作為主流UI設計工具,Figma優點眾多,不僅能跨系統操作、完善的協作功能更大幅減少團隊溝通成本、雲端備份讓資料不怕遺失,若你是UI設計新手,Figma是你的不二之選!


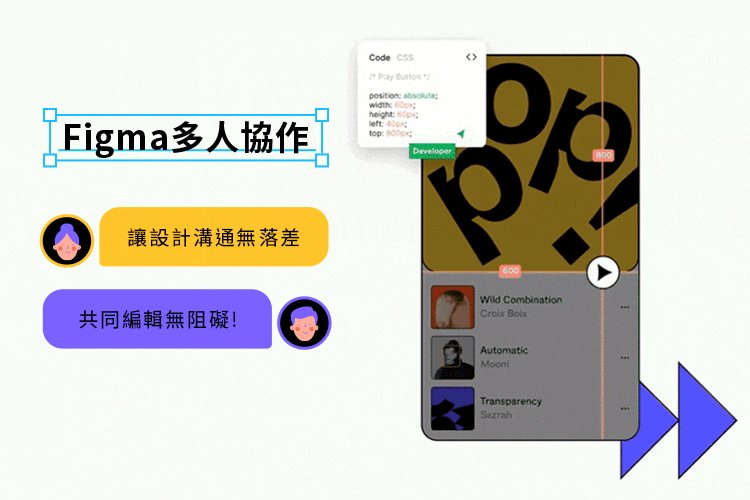
強大的協作功能,減少設計交付資訊落差,讓溝通更加順暢(來源)
UI設計師必須掌握設計界潮流,本課程完課將助你打好扎實基礎,不僅是學習Figma工具操作,課中也會分享業界UIUX觀念,讓你能將軟體實際運用到工作中。隨著課程將手把手指導你,設計屬於自己的第一個手機App介面風格規範!

課程目標:重視溝通技巧的UIUX直播課程
UIUX工作除了設計本領外,著重「溝通」!這次與菜鳥救星合作的課程,除了基礎的操作外,也會教你分析優秀作品模仿設計,讓你能夠不斷提升自我設計力。更加強實務上的溝通技巧,利用Figma的協作功能,清楚交付設計文件,有效提高效率。課程採用直播教學,授課內容能與Figma同步更新,若有UIUX實務操作疑問,我也會即時解答,就讓我們一起開始UI設計的第一堂課吧!
- 分析優秀的設計風格以及元素
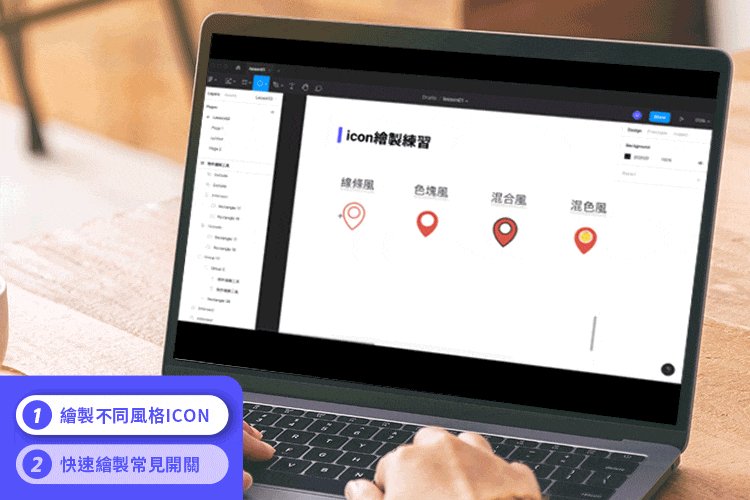
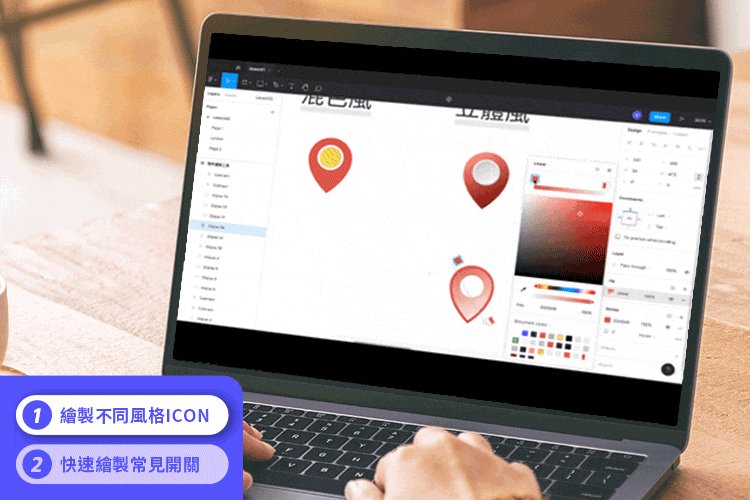
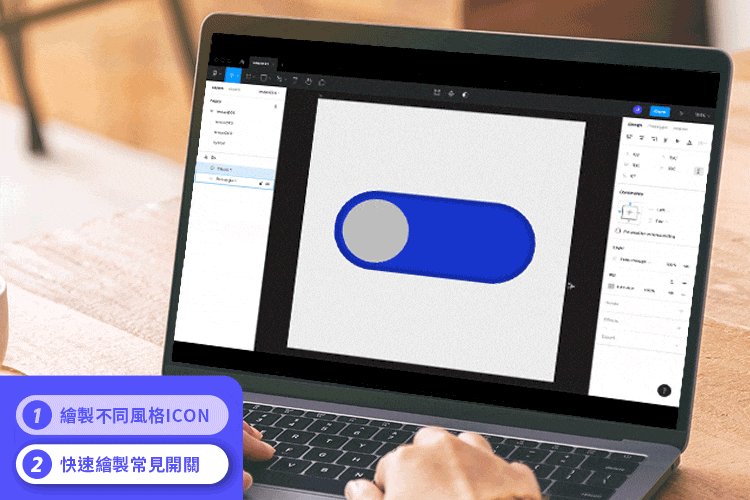
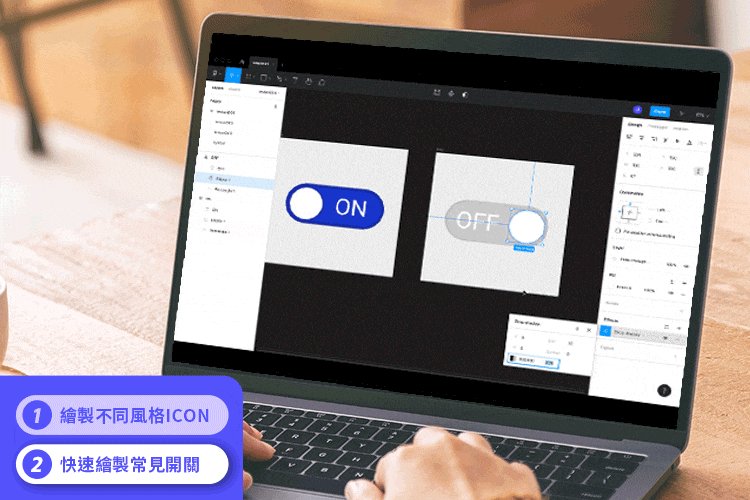
- 學習繪製icon及頁面插畫,提升基礎操作能力
- 掌握業界實務設計工作流程,以及團隊中各工作的交付技巧
- 制定合格的設計規範(design guideline),交付清楚明瞭的設計成品給工程師,提升團隊效率
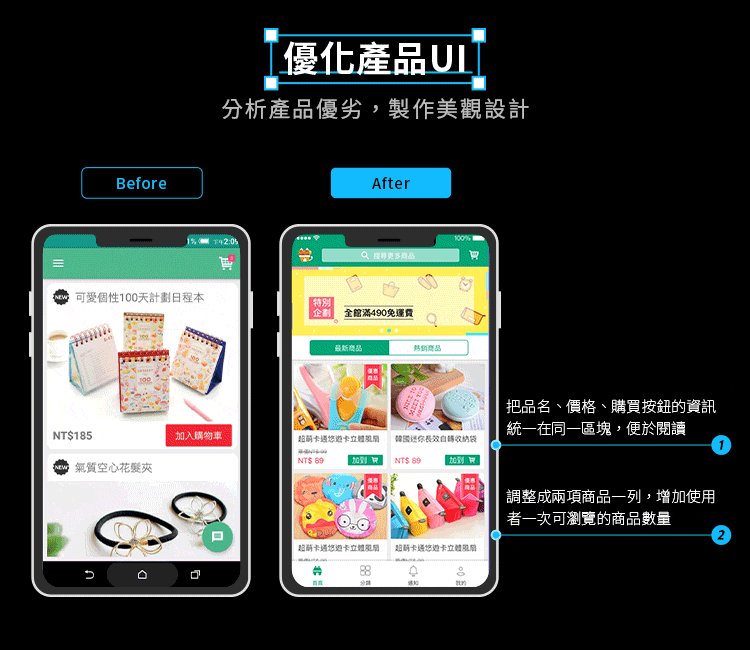
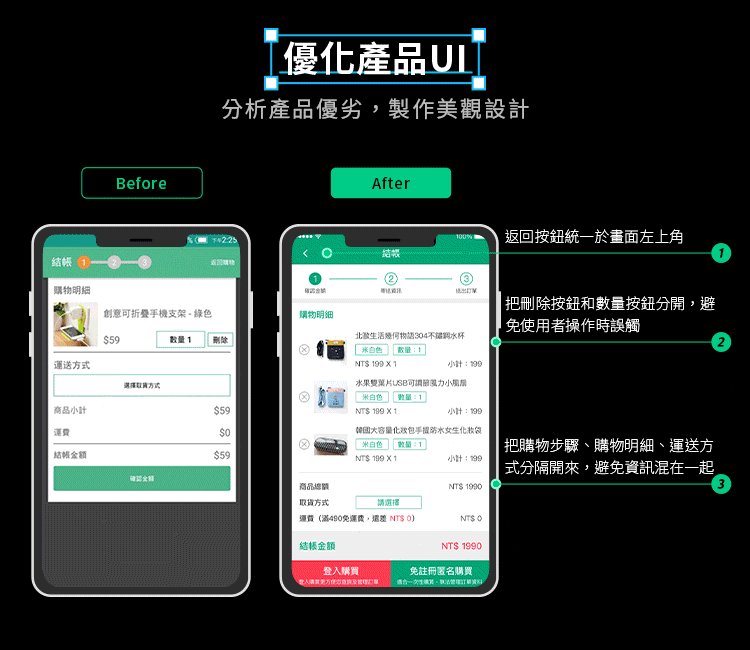
- 透過UI設計優化產品,將成品Mockup成情境示意圖,有效刺激產品下載率!

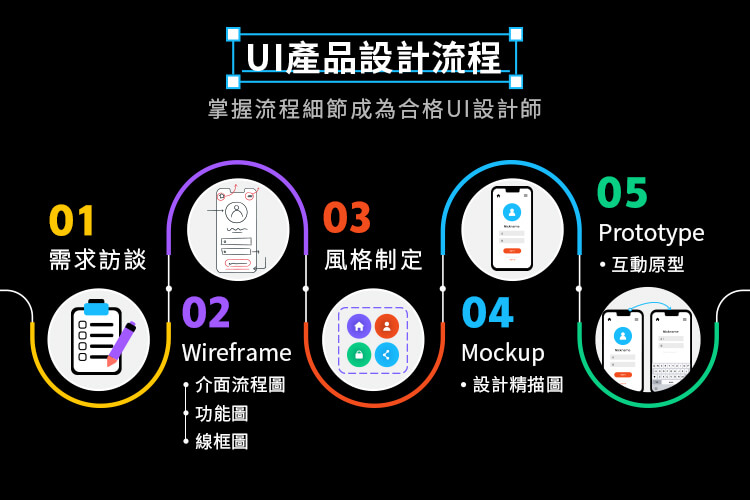
圖說:實際走過專案設計流程,從需求訪談、wireframe流程、icon風格繪製、Mockup設計、Prototype原型到App成本情境示意圖,都會引導執行,從實作中加深印象!

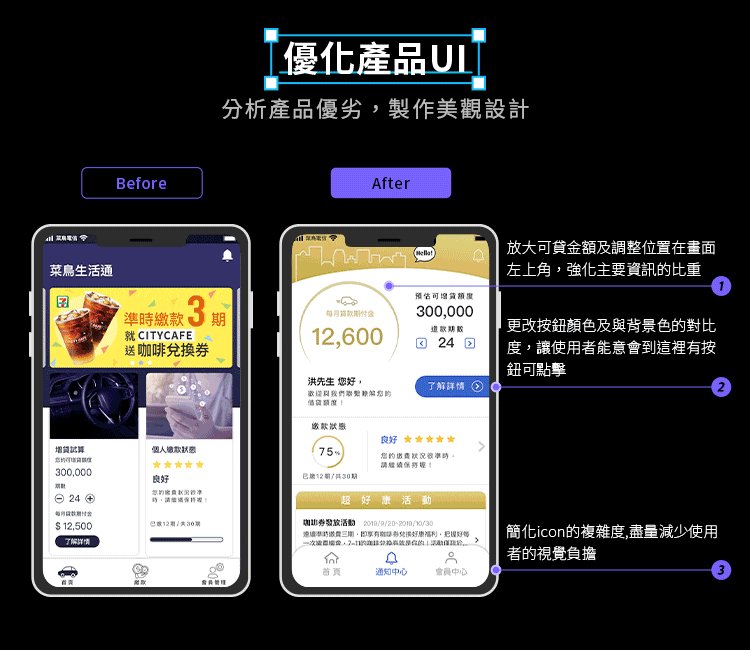
圖說:優化產品UI,分析產品優劣,製作美觀設計
學習完後,你能獲得……
- 從五花八門的設計風格中,找出風格要素,並分析優劣,衍生於自己的產品中
- 掌握UI設計師的工作流程和細節,學會與前後端溝通的邏輯與注意事項
- 學會用Auto Layout來解決各種裝置尺寸不同的情況
- 學習闡述設計風格,應用於產品提案中,說服案主
- 累積UI設計作品集,取得進入UI領域的門票!


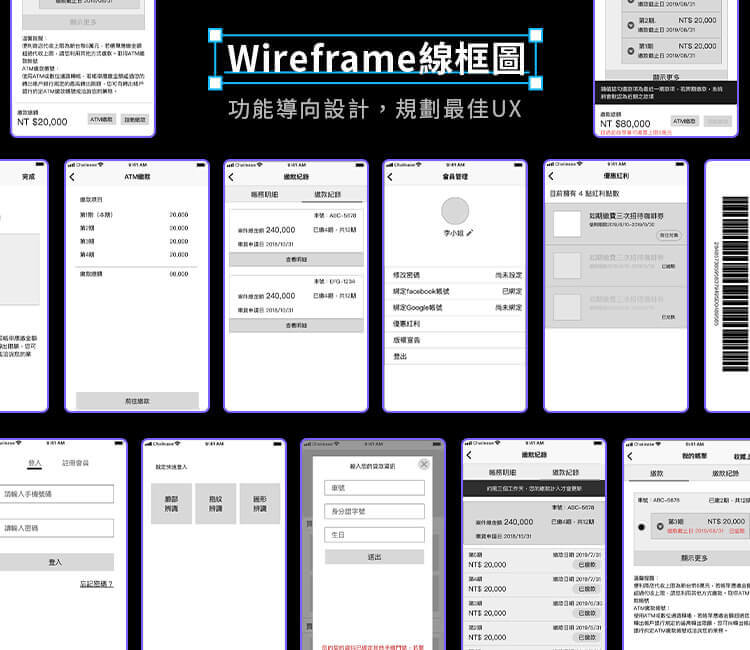
圖說:wireframe線框圖,功能導養設計,規劃最佳UX
課程大綱
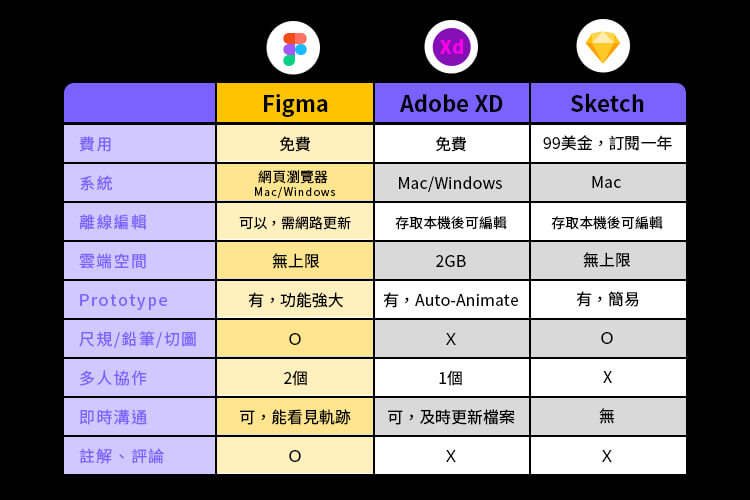
- 單元1:UI常用軟體介紹
- 單元2:操作介面簡介
- 單元3:新增物件
- 單元4:物件參數設定
- 單元5:物件色彩設定
- 單元6:物件對齊
- 單元7:文字工具
- 單元8:物件編輯工具
- 繪製單一App畫面
- 單元1:符號的設計原理簡介
- 單元2:icon在App中的功用說明
- 單元3:icon風格案例解析
- 單元4:物件編輯工具介紹-裁切、遮罩、縮放、旋轉
- 單元5:icon配色規則及套用
- icon系列稿繪製及配色練習
- 單元1:插畫風格解析
- 單元2:鋼筆工具介紹
- 單元3:遮罩工具介紹
- 單元4:模仿教學示範
- 繪製一張插畫
- 單元1:元件狀態介紹
- 單元2:命名規則介紹
- 單元3:元件設計實作
- 完成課堂示範的元件
- 單元1:設計風格解析
- 單元2:插入圖片及遮罩使用
- 單元3:學習模仿風格並應用
- 單元4:利用圖面表現設計理念及風格
- 繪製三張風格畫面
- 單元1:wireframe、prototype介紹
- 單元2:介紹app案例並設計操作流程
- 單元3:UI/UX設計文件介紹
- 單元4:用figma做出wireframe及prototype
- 製作一份Prototype
- 單元1:Figma的component應用
- 單元2:constraints功能介紹
- 單元3:autolayout設計準則
- 單元4:app常用尺寸簡述
- 完成課堂示範的autolayout範例
- 單元1:component狀態及巢狀結構
- 單元2:介紹並製作design guideline
- 單元3:學習app flow繪製
- 單元4:檔案命名規範
- 單元5:切圖規範
- 設計課堂示範案例的dark mode版本
- 單元1:作品集案例解析
- 單元2:產品合成方式
- 單元3:製作情境示意圖
- 單元4:設計資源分享
- 單元5:Q&A
- 完成三張作品圖
誰適合學:非本科系也能會的UIUX課
Figma的線上協作功能,對於快速迭代的工作模式非常適合,無論你擔任什麼角色,都能更順暢且明確地完成溝通工作,近年更躍升為主流設計軟體,是設計人不可或缺的技能,歡迎所有對於UIUX設計有興趣的人一起加入我們!

課程優勢:打造UI+UX+App作品集,提升專業力
這堂課不只是單純的線上課程,我更希望有志同道合的夥伴,能一起在UIUX這條路激發出更多火花。課程內會依照進度安排作業,大家也有機會觀摩其他人的作品,相互學習,老師也會批改作業,給予建議。透過扎實的訓練,完課一定能做出高質量的App成品!
- 由淺入深的設計心法,扎實UI美感設計力。
- 豐富的業界實務分享,強化UX邏輯溝通力。
- 講師跨領域產品經驗,手把手打造第一個App。
- UI+UX+App作品集,進入UI設計界不是夢想。
講師介紹:五罐老師
超過五年以上的介面設計經驗無論你有沒有接觸過UI設計,我都會用淺顯易懂的設計白話文解釋給你聽,我們課堂上見!



Q&A:學員們常見問題,都可在這邊找到解答
注意事項
- 收到款項後,若不克參加申請退費,請參閱退費規則。
- 請於課前先準備好上課環境,本課程非講座,跟著實作才有好的學習成效。
- 請盡量完成每堂課的課後作業,做作業才能確定自己有吸收上課的內容,老師才能給你回饋。
- 程式是需要花時間演練的科目,課後一定要多練習做題目,才能把老師教學的內容內化成自己的知識。
- 菜鳥救星保留調整課程內容、日程與講師之權利。
學員回饋













