從前端角度打造高性能電商網站(上集)

文、Raymond
在現代各種電商平台的激烈競爭中,一個好用的網站往往就能決定了成敗,而一個網站好不好用,對於工程師角度而言,效能絕對是不可忽視的一環,據統計,頁面載入時間每增加一秒,轉換率就會下降約7%,從前端開發的角度來看,做出一個高性能的電商網站不僅僅是技術挑戰,更是對使用者體驗和商業價值的深度思考。本文將深入探討電商網站前端效能優化的核心策略與實務做法。
效能基準與測量標準
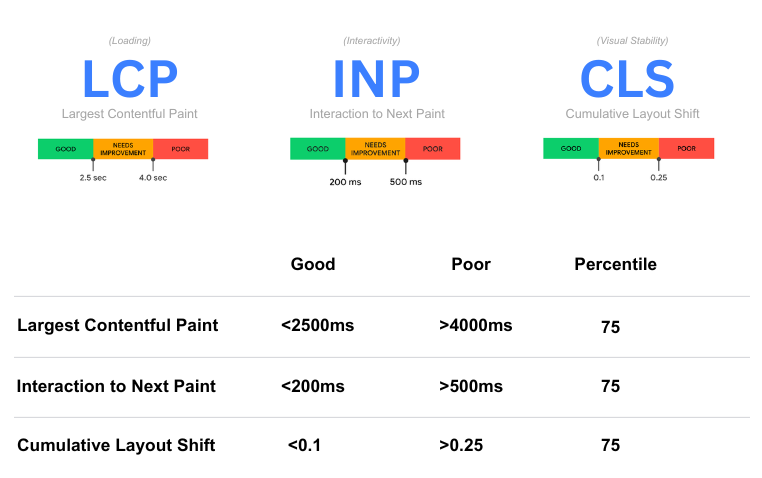
對於電商網站而言,傳統的頁面載入時間已不足以反映真實的使用者體驗,我們需要關注更細緻的指標:Core Web Vitals作為Google推出的使用者體驗指標,已成為電商網站效能評估的重要標準。由三個指標組成:
1. LCP(Largest Contentful Paint)衡量載入速度,代表花多少時間載入最大塊內容的部分,理想情況為2.5秒內。
2. FID(First Input Delay)以首次輸入延遲來衡量頁面的互動性,應控制在100-200毫秒以內。
3. CLS(Cumulative Layout Shift)評估視覺穩定性,有一個公式去測量網頁版面的移位程度,數值應低於0.1。

圖片來源:debugbear
資源載入與快取策略
電商網站通常包含大量的圖片素材、樣式檔案和JavaScript檔案,如何合理的分配資源載入的方式會是影響效能的關鍵。
圖片最佳化更是電商網站效能提升的重中之重,即便我們一般認為200kb的圖片已經是小中之小,但在網頁需要快速瀏覽的形況下還是太過負擔,商品圖片往往佔據頁面載入時間的大部分,採用現代圖片格式如WebP或AVIF能夠在保持視覺品質的前提下大幅減少檔案大小。另外lazy loading技術的應用更是必不可少,如下圖所示,僅在圖片即將進入可視區域時才開始載入,能夠顯著改善使用者體驗。

圖片來源:medium
另外網站本身的快取設計也會是一個考量因素,現代瀏覽器的功能強大配合整體的硬體提升,可以讓我們運用快取技術做到很多改善使用者體驗的設計,而電商網站就需要去考慮內容的更新頻率,包含商品資訊、價格等經常變動的資料就適合較短的快取時間,而品牌Logo、基礎樣式等相對較為靜態的資源可以設定較長的快取期限。HTTP/2的伺服器推送功能也值得善用,能夠在瀏覽器請求之前主動去推送資料。
使用者介面最佳化
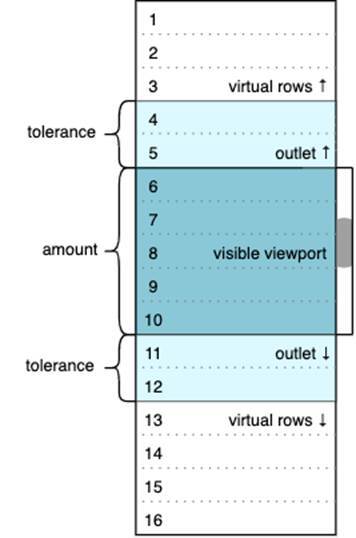
電商網站的使用者介面設計會直接影響效能表現和使用者體驗。過度複雜的動畫效果、過多的DOM元素都會對效能造成負面影響。現代前端框架所運用的虛擬化技術便發揮了重要作用。以商品列表為例,當商品數量龐大時,一次性渲染所有商品的DOM元素出來肯定會造成嚴重的效能問題。那只要適當的運用框架中的虛擬滾動技術(Virtual Scroll),如圖片所呈現的那樣只在可視區域內去渲染商品,不但能做出類似無限滾動的效果,也能夠在保持流暢滾動體驗的同時大幅減少DOM元素數量,以此去提升效能表現。

圖片來源:logrocket
電商網站的前端效能最佳化是一個龐大的系統性工程,從架構設計、資源載入、使用者介面到軟硬體考量都得包含進去。而在下半部中,我們將以React為例,去深入探討一些實用的技術實作,包括狀態管理、大量API使用策略、以及針對行動裝置的改善技巧這些面向,若對這些電商網頁設計的細節或技術有興趣,也可以填寫表單預約了解課程。

加入菜鳥救星學習會員,不定期獲得更多知識吧!點我註冊 / 登入
不同頻道,不同知識 !
 韓國自由行必備,旅韓語言包
韓國自由行必備,旅韓語言包 影音後製剪輯實戰課(電腦剪映篇)
影音後製剪輯實戰課(電腦剪映篇)